
Aşağıdaki kodu <head></head> tagları arasına koyarak işleme başlayabiliriz. Böylece jQuery scriptleri sitemizde aktif olacak.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
Ve son olarak sliderı sağa sola kaydırmamızı sağlayan görsele ihtiyaç duyacağız. Onu da aşağıdan download edebilirsiniz.
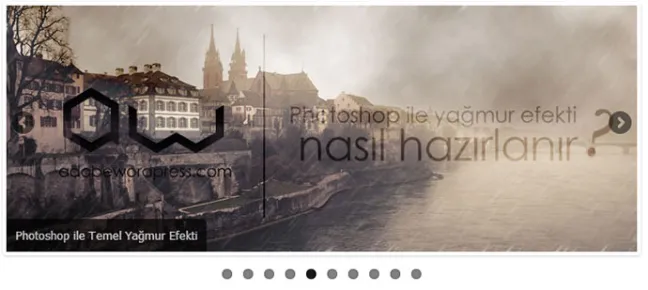
Aşağıdaki CSS kodları sliderın temelini oluşturmakta. O yüzden eksiksiz olarak ekleyin. Satır 22’de üstteki görseli kullanıyoruz. O kısmı kendinize göre düzenleyebilirsiniz.
.flexslider {margin:20px auto !important; padding: 0; opacity: 1; -webkit-transition: opacity 1s ease; width:690px;}
.flexslider .slides > li {display: none; -webkit-backface-visibility: hidden;}
.flexslider ol,ul,li{margin:0; padding:0; list-style: none;}
.flexslider .slides img {width: 690px; height:270px; display: block;}
.flex-pauseplay span {text-transform: capitalize;}
.slides:after {content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
html[xmlns] .slides {display: block;}
* html .slides {height: 1%;}
.slides div{background-color:black; opacity:0.7; bottom:0px; padding:10px; position:absolute ;font:13px Tahoma; text-align:center; border-radius:0 5px 0 0;}
.slides div a{color:white; text-decoration:none;}
.no-js .slides > li:first-child {display: block;}
.flexslider {background: #fff; border: 4px solid #fff; position: relative; -webkit-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; border-radius: 4px; box-shadow: 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: 0 1px 4px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 4px rgba(0,0,0,.2); -o-box-shadow: 0 1px 4px rgba(0,0,0,.2); zoom: 1;}
.flex-viewport {max-height: 2000px; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; transition: all 1s ease;}
.loading .flex-viewport {max-height: 300px;}
.flexslider .slides {zoom: 1;}
.flex-direction-nav {*height: 0;}
.flex-direction-nav a {width: 30px; height: 30px; margin: -20px 0 0; display: block; background: url(bg_direction_nav.png) no-repeat 0 0; position: absolute; top: 50%; z-index: 10; cursor: pointer; text-indent: -9999px; opacity: 0; -webkit-transition: all .3s ease;}
.flex-direction-nav .flex-next {background-position: 100% 0; right: -36px; }
.flex-direction-nav .flex-prev {left: -36px;}
.flexslider:hover .flex-next {opacity: 0.8; right: 5px;}
.flexslider:hover .flex-prev {opacity: 0.8; left: 5px;}
.flexslider:hover .flex-next:hover, .flexslider:hover .flex-prev:hover {opacity: 1;}
.flex-direction-nav .flex-disabled {opacity: .3!important; filter:alpha(opacity=30); cursor: default;}
.flex-control-nav {width: 100%; position: absolute; bottom: -30px; text-align: center;}
.flex-control-nav li {margin: 0 6px; display: inline-block; zoom: 1; *display: inline;}
.flex-control-paging li a {width: 11px; height: 11px; display: block; background: #666; background: rgba(0,0,0,0.5); cursor: pointer; text-indent: -9999px; -webkit-border-radius: 20px; -moz-border-radius: 20px; -o-border-radius: 20px; border-radius: 20px; box-shadow: inset 0 0 3px rgba(0,0,0,0.3); }
.flex-control-paging li a:hover { background: #333; background: rgba(0,0,0,0.7); }
.flex-control-paging li a.flex-active { background: #000; background: rgba(0,0,0,0.9); cursor: default; }
.flex-control-thumbs {margin: 5px 0 0; position: static; overflow: hidden;}
.flex-control-thumbs li {width: 25%; float: left; margin: 0;}
.flex-control-thumbs img {width: 100%;display: block; opacity: .7; cursor: pointer;}
.flex-control-thumbs img:hover {opacity: 1;}
.flex-control-thumbs .flex-active {opacity: 1; cursor: default;}
@media screen and (max-width: 860px) {
.flex-direction-nav .flex-prev {opacity: 1; left: 0;}
.flex-direction-nav .flex-next {opacity: 1; right: 0;}
}
.loading .flexslider {opacity: 0 !important;}
.loading:before{content: 'Listeleniyor'; display: block; margin: 100px 0 0; text-align: center; color: black; font-weight: bold; font-size: 30px; opacity: 0.3;}
Şimdi son işleme geldik. Sliderı yayınlayacağınız yeri seçtikten sonra aşağıdaki kodları o kısma direkt olarak yapıştırın. Örnek içerisine iki adet sunum da ekledim.
<section class="loading">
<div class="flexslider">
<ul class="slides">
<li><div><a href="http://www.adobewordpress.com/photoshop-ile-gun-dogumu/" rel="bookmark" target="_blank">Photoshop ile Gün Doğumu</a></div><a href="http://www.adobewordpress.com/photoshop-ile-gun-dogumu/" rel="bookmark" target="_blank"><img width="690" height="270" src="http://www.adobewordpress.com/wp-content/uploads/2013/06/sun-set-photoshop.jpg" alt="Gün Doğumu" /></a></li>
<li><div><a href="http://www.adobewordpress.com/photoshop-ile-guvenlik-kamerasi-goruntusu/" rel="bookmark" target="_blank">Photoshop ile Güvenlik Kamerası Görüntüsü Nasıl Yapılır?</a></div><a href="http://www.adobewordpress.com/photoshop-ile-guvenlik-kamerasi-goruntusu/" rel="bookmark" target="_blank"><img width="690" height="270" src="http://www.adobewordpress.com/wp-content/uploads/2013/06/photoshop-security-cam.jpg" alt="Photoshop ile Güvenlik Kamerası Görüntüsü" /></a></li>
</ul>
</div>
</section>
<script defer src="jquery.flexslider.js"></script>
<script type="text/javascript">
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('section').removeClass('loading');
}
});
});
</script>
İşlem çok kısa ve basit. Yukarıdaki 3. adımı direkt olarak atlayın. Sliderı anasayfanızda yayınlayacağınızı varsayıyorum. Temanızın içindeki index.php dosyasını açtıktan sonra istediğiniz alana kodlarımızı giriyoruz.
<section class="loading">
<div class="flexslider">
<ul class="slides">
<?php query_posts('orderby=date&order=DESC&showposts=10'); ?>
<?php while (have_posts()) : the_post(); ?>
<li><div><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></div><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_post_thumbnail();?></a></li>
<?php endwhile; wp_reset_query()?>
</ul>
</div>
</section>
<script defer src="jquery.flexslider.js"></script>
<script type="text/javascript">
$(window).load(function(){
$('.flexslider').flexslider({
animation: "slide",
start: function(slider){
$('section').removeClass('loading');
}
});
});
</script>
<?php query_posts('cat=KATEGORI-ID&orderby=date&order=DESC&showposts=10'); ?>Sitenize Kolayca Slider Ekleyin Google'da Ara
#Sitenize Kolayca Slider Ekleyin





selamun aleyküm sayfa vallaha hayran bıraktı, linkedinde paylaştım
Selam herkese sayfan ilgi uyandırıcı, tebrikler
merhaba arkadaşlar paylaşımınız samimi hayran bıraktı, facebookta paylaştım
merhaba arkadaşlar siteniz ciddiyim çok güzel, tskr
Merhabalar siteniz , hoşuma gitti, twitter da paylaştım
Herkese selam paylaşımınız cidden güzel, tebrikler
Herkese selam bu web sitesi samimi çok iyi, sağolun
Herkese selam yazınız , çok iyi, tebrikler
Merhaba sayfan samimi güzel, facebookta paylaştım
Merhabalar sayfanız çok iyi, tsk
Herkese selam paylaşımın hayran bıraktı, teşekkürler
Slm yazınız gerçekten mükemmel, tşk
selam arkadaşlar paylaşım samimi iyi, facebookta paylaştım
Merhaba herkese siteniz gerçekten hoşuma gitti, paylaşımların devamını bekliyorum
selam arkadaşlar paylaşımın gerçekten hayran edici, teşekkürler
Slm konu samimi dikkatimi çekti, paylaştım
merhaba arkadaşlar sayfan dikkat çekici, tebrikler
merhaba arkadaşlar web siteniz ciddi dikkat çekici, sosyal medyada paylaştım
Selam sayfan , çok iyi, emeğinize sağlık
Merhaba herkese paylaşımın iyi, tşk
Selamlar web siteniz çok hoşuma gitti, teşekkürler