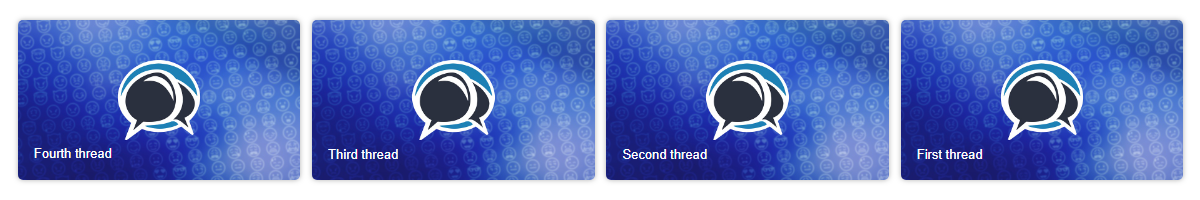
Bu modifikasyon sayesinde herhangi bir eklentiye(plugin) ihtiyaç duymadan forumda açılmış son konuları ana sayfaya(veya istenilen herhangi bir sayfaya) 4’lü blok şeklinde ekleye bilirsiniz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Ana Sayfa – [index] Şablonlar » index
- {$header} değişkeninin altına aşağıdaki kodu ekleyin;
PHP Kod:<ul class="threadlist"></ul> - </body> tagının üzerine ekleyin;
PHP Kod:<script>threadlist = document.getElementsByClassName("threadlist")[0];
fetch('syndication.php?type=atom1.0&limit=4') .then(res => res.text()) .then((responseText) => { const doc = new DOMParser().parseFromString(responseText, 'text/xml'); const elm = Array.from(doc.getElementsByTagName("title")); const elm2 = Array.from(doc.getElementsByTagName("id")); for(var i = 1; i < elm.length; i++){ threadlist.innerHTML += '<li><a href="' + elm2[i].textContent + '"><span>' + elm[i].textContent + '</span></a></li>'; }
});</script>
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod:
.threadlist{
padding:0;
display:flex;
list-style:none;
width:100%;
}
.
threadlist li{
display:flex;
flex-basis:calc(100% / 4);
justify-content:center
}
.
threadlist li a{
display: flex;
flex-basis: 96%;
align-items: flex-end;
height: 10rem;
padding: 1rem;
text-decoration: none;
font-family:sans-serif;
border-radius: 5px;
color:white;
background:url(https://cdn.pixabay.com/photo/2017/08/18/11/24/mybb-2654585_960_720.jpg) center center / cover;
box-shadow:0 0 5px rgba(0,0,0,0.3);
}
.
threadlist li a span{
-webkit-transition: 150ms linear;
transition: 150ms linear
}
.
threadlist li a:hover span{
margin-bottom: 4px
}
Önizleme :
Özelleştirme :
- Blok arkaplanını düzenlemek için .threadlist li a seçicisindeki background değişkenindeki linki değiştire bilirsiniz.
- Blok sayısını arttırmak için Javascript kodundaki syndication.php?type=atom1.0&limit=4 linkindeki 4 sayısını arttırmak istediğiniz sayı ile değiştirin ve CSS kodundaki .threadlist li seçicisindeki calc(100% / 4); değerindeki 4 sayısını arttırmak istediğiniz sayı ile değiştirin.
MyBB ana sayfada son konular 4’lü blok Google'da Ara
#MyBB ana sayfada son konular 4'lü blok






Selamlar sayfanız cidden ilgi uyandırıcı, teşekkürler
Selamlar sayfa çok güzel, sosyal medyada paylaştım
İyi günler bu web sitesi güzel, emeğinize sağlık
merhaba arkadaşlar web siteniz gerçekten çok güzel, twitter da paylaştım
selam arkadaşlar sayfa gerçekten dikkatimi çekti, tşk
Selamlar yazınız cidden iyi, tebrikler
Selam herkese paylaşımın gerçekten çok iyi, sağolun
Selam herkese bu web sitesi ciddiyim çok güzel, paylaşımların devamını bekliyorum
Selam herkese bu web sitesi cidden çok iyi, paylaştım
Slm paylaşım , dikkat çekici, tskr
Selam sayfanız gerçekten dikkat çekici, tşk
Merhaba herkese sayfanız çok güzel, paylaşımların devamını bekliyorum
Selam herkese konu cidden dikkat çekici, facebookta paylaştım
selam arkadaşlar siten hayran edici, sağolun
Mrb paylaşımınız hoşuma gitti, tebrikler
Merhaba sayfanız güzel, sağolun
Merhaba yazınız çok iyi, teşekkürler
merhaba arkadaşlar siteniz dikkatimi çekti, paylaşımların devamını bekliyorum
Selamlar sayfa iyi, sağolun