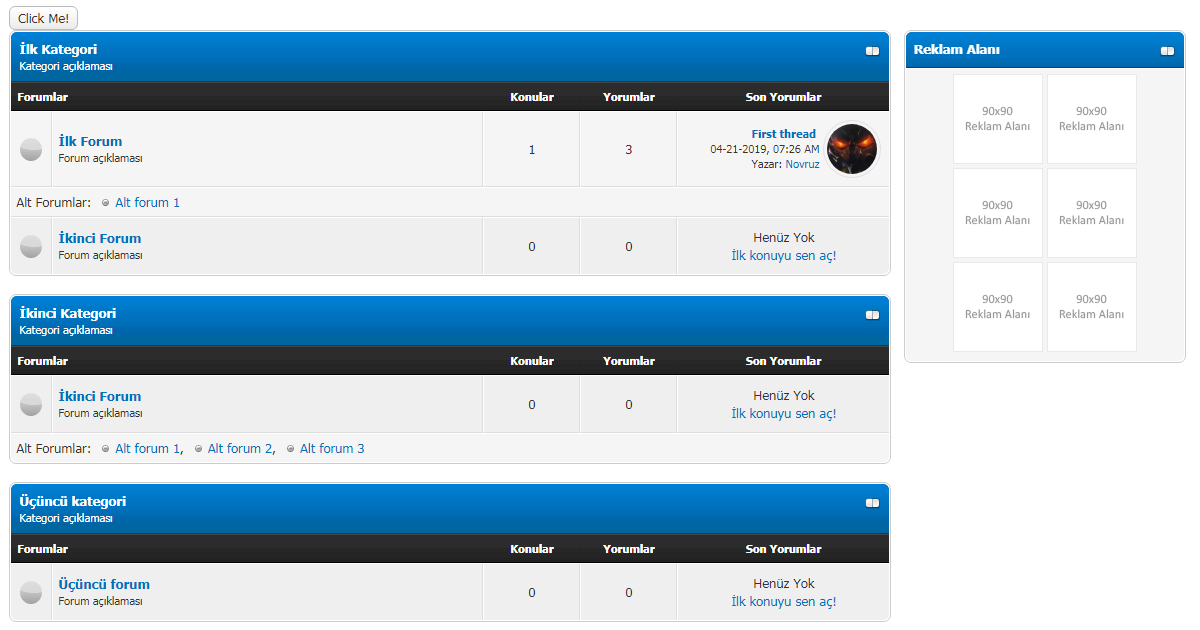
Bu modifikasyon sayesinde ana sayfaya açılır kapanır sağ blok(sidebar) eklenecektir. Diğer yapılan sağ bloklardan en önemli farkları; açılır kapanır olması, animasyonlu olması, sayfa yenilendikten sonra seçili ayarın hatırlanması ve plugine ihtiyaç duyulmaması.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index aşağıdaki kodu bu bulun;
{$forums}
aşağıdaki kod ile değiştirin.
<div class="layout">
<div class="layout_main">{$forums}</div>
<div class="layout_sidebar">
<div class="layout_sidebar-inner">
<table border="0" cellspacing="0" cellpadding="5" class="tborder denemetb" id="denemetb">
<thead>
<tr>
<td class="thead" colspan="5">
<div class="expcolimage"><img src="{$theme['imgdir']}/collapse.png" id="cat_reklam_img" class="expander" alt="[-]" title="[-]" /></div>
<div><strong>Reklam Alanı</strong></div>
</td>
</tr>
</thead>
<tbody style="" id="cat_reklam_e">
<tr>
<td class="trow1" align="center">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title="">
<img src="http://lorempixel.com/90/90/" title=""></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index > <body> tagının üstüne aşağıdaki kodu ekleyin.
<script>
var indicator="";
if(document.cookie.indexOf("indicator")>-1){
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
}
var zaman=new Date();
zaman.setFullYear("2050");
var main = document.getElementsByClassName("layout_main")[0];//forum
var sidebar = document.getElementsByClassName("layout_sidebar")[0];//sidebar
function toggle(f){
if(indicator && indicator==1){
main.style.cssText="transition:none;width:100%";
sidebar.style.cssText="transition:none;width:0;opacity:0;"
}
if(f==3 && indicator==1 ){
main.style.cssText="width:75%;";
sidebar.style.cssText="width:24;opacity:1;";
document.cookie="indicator=2;expires="+zaman;
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
return 3;
}
if(f==3 && (indicator==2 || !indicator)){
console.log("indicator 2-dir");
document.cookie="indicator=1;expires="+zaman;
main.style.cssText="width:100%;transition: width 500ms ease .5s;";
sidebar.style.cssText="width:0;opacity:0;transition: opacity .5s ease 0s, width .5s ease .5s";
indicator=document.cookie[document.cookie.indexOf("indicator")+10];
}
}
toggle();
</script>
Admin KP > Temalar ve şablonlar > Kullandığınız tema > global.css > Gelişmiş düzenleme aşağıdaki kodları en alta ekleyin.
.layout {
display: flex;
justify-content: space-between;
}
.
layout_main {
width: 75%;
transition: width 500ms ease 0s;
}
.
layout_sidebar {
width: 24%;
margin-bottom: 1.6%;
transition: opacity .5s ease .5s, width .5s ease 0s;
}
.
layout_sidebar-inner {
position: sticky;
top: 1%;
}
Aşağıdaki kod ise fonksiyonumuzu çalıştıracak butondur, Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana sayfa şablonları > index şablonunda istediğiniz bölüme ekleye bilirsiniz.
<button type="button" onclick="toggle(3)">Sidebar aç/kapat</button>
Önizleme;
MyBB açılır kapanır sağ blok (sidebar) [Modifikasyon] Google'da Ara
#MyBB açılır kapanır sağ blok #sidebar






Selam herkese paylaşımın süper ötesi çok iyi, face de paylaştım
Selam herkese bu web sitesi cidden dikkat çekici, teşekkürler
İyi günler sayfan ciddi dikkat çekici, paylaştım
Selamlar siten hayran bıraktı, sağolun
merhaba arkadaşlar web siteniz cidden dikkatimi çekti, paylaşımların devamını bekliyorum
merhaba arkadaşlar paylaşım dikkatimi çekti, teşekkürler
Selamlar sayfanız samimi çok güzel, paylaşımların devamını bekliyorum
Mrb siteniz ciddi güzel, paylaştım
Selam herkese sayfanız dikkatimi çekti, emeğinize sağlık
Selam herkese sayfa , çok hoşuma gitti, paylaşımların devamını bekliyorum
Mrb siten cidden güzel, sağolun
Selam herkese paylaşımınız ilgi uyandırıcı, twitter da paylaştım
Slm web siteniz gerçekten çok güzel, tebrikler
merhaba arkadaşlar siten cidden güzel, tsk
Merhaba herkese sayfa dikkat çekici, emeğinize sağlık
Selamlar bu web sitesi cidden dikkatimi çekti, sosyal medyada paylaştım
Merhaba sayfanız güzel, teşekkürler
Mrb web siteniz hayran bıraktı, sosyal medyada paylaştım
Slm sayfan hayran edici, emeğinize sağlık
Selam herkese siteniz samimi ilgi uyandırıcı, sosyal medyada paylaştım
selam arkadaşlar paylaşım ciddiyim dikkat çekici, teşekkürler
Slm paylaşım cidden hayran edici, paylaşımların devamını bekliyorum
selam arkadaşlar yazınız ciddi ilgi uyandırıcı, paylaştım