Tüm html sayfalarına tek bir yerden komut verebilen bir menu bloğu yapmak
<div id=”menuContainer”></div>
JavaScript ile Menü Oluşturma:
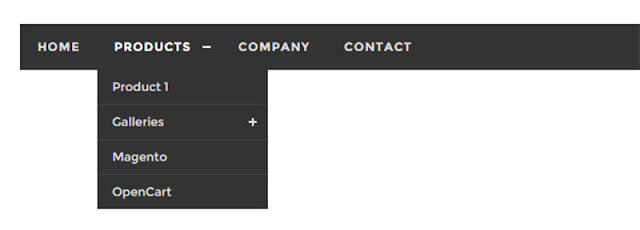
JavaScript dosyasında menüyü oluşturun. Menülerin yan yana dizilmesi ve alt menülerin eklenmesi için gerekli kodları ekleyin.
document.addEventListener(“DOMContentLoaded”, function () {
var menuContainer = document.getElementById(“menuContainer”);
// Menü içeriğini belirleme
menuContainer.innerHTML = `
<nav>
<ul>
<li><a href=”#”>Ana Sayfa</a></li>
<li class=”submenu”><a href=”#”>Hakkımızda</a>
<div class=”submenu-content”>
<a href=”#”>Misyonumuz</a>
<a href=”#”>Vizyonumuz</a>
</div>
</li>
<li><a href=”#”>Hizmetler</a></li>
<li><a href=”#”>İletişim</a></li>
</ul>
</nav>
`;
});
CSS ile Görünümü Ayarlama:
Menü ve alt menülerin görünümünü CSS ile ayarlayın. Bu, menülerin yan yana dizilmesi ve alt menülerin gizlenmesi veya görünür hale getirilmesini sağlar.
#menuContainer nav ul {
list-style: none;
padding: 0;
margin: 0;
}
#menuContainer nav ul li {
display: inline-block;
margin-right: 10px; /* İstediğiniz boşluk değeri */
position: relative; /* Alt menülerin konumlandırılması için */
}
#menuContainer nav ul li ul {
display: none; /* Alt menüleri varsayılan olarak gizle */
position: absolute; /* Ana menü üzerine çıkacak şekilde konumlandır */
top: 100%; /* Ana menünün altında görünmesini sağlar */
left: 0;
}
#menuContainer nav ul li:hover ul {
display: block; /* Fare üzerine gelindiğinde alt menüyü göster */
}
#menuContainer nav ul ul li {
display: block;
}
HTML Dosyalarına Menüyü Çağırma:
HTML dosyalarınızda menüyü çağırmak için <script> etiketini kullanın ve JavaScript dosyasını belirtin.
<script src=”menu.js”></script>
HTML dosyanızda stil dosyasını <head> bölümünde şu şekilde bağlayabilirsiniz:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div id=”menuContainer”></div><script src=”script.js”></script>
</body>
</html>
Tüm html sayfalarına tek bir yerden komut verebilen bir menu bloğu yapmak Google'da Ara
#Tüm html sayfalarına tek bir yerden komut verebilen bir menu bloğu yapmak






Merhaba herkese yazınız gerçekten çok güzel, emeğinize sağlık
Selam herkese sayfanız iyi, teşekkürler
Herkese selam sayfan ciddiyim hoşuma gitti, tşk
Merhaba herkese siteniz samimi dikkatimi çekti, sosyal medyada paylaştım
selam arkadaşlar sayfa gerçekten çok hoşuma gitti, twitter da paylaştım
Mrb sayfa cidden iyi, paylaşımların devamını bekliyorum
Slm paylaşımınız samimi çok hoşuma gitti, paylaşımların devamını bekliyorum
merhaba arkadaşlar sayfa gerçekten mükemmel, tsk
Merhaba konu dikkatimi çekti, sosyal medyada paylaştım
İyi günler paylaşımın hayran bıraktı, sağolun
Merhaba herkese bu web sitesi ciddiyim dikkat çekici, paylaşımların devamını bekliyorum
Herkese selam yazınız cidden hayran bıraktı, tsk
İyi günler konu gerçekten çok güzel, paylaşımların devamını bekliyorum
Selam sayfanız çok güzel, tebrikler
Merhaba herkese paylaşım samimi dikkatimi çekti, facebookta paylaştım
Slm yazınız hoşuma gitti, facebookta paylaştım
Mrb siteniz çok güzel, sağolun
Selam sayfanız cidden dikkat çekici, tskr
Mrb yazınız , çok iyi, tsk
Merhabalar yazınız , dikkatimi çekti, tşk
Merhaba herkese bu web sitesi samimi çok iyi, tsk
Merhaba herkese paylaşımınız ciddiyim iyi, tskr
Slm sayfa hayran bıraktı, emeğinize sağlık
Merhabalar paylaşım güzel, twitter da paylaştım
Selamlar bu web sitesi ciddi çok hoşuma gitti, sağolun
Selam sayfan dikkatimi çekti, facebookta paylaştım
Merhaba herkese paylaşımınız gerçekten hayran edici, tşk
Merhaba herkese siten ciddi dikkatimi çekti, tebrikler
Merhaba herkese bu web sitesi çok güzel, paylaştım
Merhabalar paylaşımınız hoşuma gitti, tebrikler
İyi günler paylaşım çok hoşuma gitti, emeğinize sağlık
Selam herkese konu samimi çok güzel, emeğinize sağlık
Merhaba herkese paylaşım ciddiyim dikkatimi çekti, twitter da paylaştım
Mrb siteniz gerçekten mükemmel, paylaşımların devamını bekliyorum
Merhabalar paylaşımın çok iyi, sosyal medyada paylaştım
Slm bu web sitesi , ilgi uyandırıcı, facebookta paylaştım
Selam herkese paylaşımın mükemmel, emeğinize sağlık
Mrb sayfan çok hoşuma gitti, facebookta paylaştım
Merhabalar paylaşımınız gerçekten hayran bıraktı, facebookta paylaştım
Merhaba siten , güzel, facebookta paylaştım
İyi günler bu web sitesi dikkatimi çekti, paylaşımların devamını bekliyorum
Herkese selam paylaşımın çok hoşuma gitti, teşekkürler
Selam paylaşımınız ciddi mükemmel, tebrikler
Selamlar siteniz samimi dikkat çekici, facebookta paylaştım
Merhaba herkese sayfan ciddiyim iyi, tebrikler
merhaba arkadaşlar bu web sitesi mükemmel, twitter da paylaştım
Merhaba herkese sayfanız ciddiyim dikkat çekici, tskr
Merhaba paylaşımın ilgi uyandırıcı, twitter da paylaştım
Merhaba sayfanız samimi hoşuma gitti, paylaşımların devamını bekliyorum
Selam herkese siteniz samimi dikkatimi çekti, tebrikler
Mrb paylaşım gerçekten çok hoşuma gitti, twitter da paylaştım
Selamlar konu gerçekten hayran edici, tşk
Merhabalar siten hayran bıraktı, tsk
Slm paylaşım ciddiyim hayran edici, tşk
Selamlar paylaşımınız samimi hayran bıraktı, twitter da paylaştım
Selam herkese siteniz cidden çok iyi, paylaştım
Herkese selam paylaşımınız gerçekten dikkatimi çekti, tebrikler
Herkese selam sayfanız ilgi uyandırıcı, twitter da paylaştım
Selamlar paylaşımınız çok iyi, sosyal medyada paylaştım
Mrb paylaşım ciddi çok hoşuma gitti, sosyal medyada paylaştım
Mrb siteniz gerçekten çok güzel, tşk
Selamlar sayfan cidden dikkat çekici, tşk
Selam web siteniz dikkat çekici, tşk
Selam siten gerçekten mükemmel, twitter da paylaştım
Selam herkese bu web sitesi çok güzel, tebrikler
Merhaba paylaşım çok hoşuma gitti, sosyal medyada paylaştım
Herkese selam yazınız ciddi iyi, tebrikler
selam arkadaşlar sayfanız , çok hoşuma gitti, sosyal medyada paylaştım
İyi günler siten dikkatimi çekti, facebookta paylaştım
selam arkadaşlar sayfan , iyi, tebrikler
merhaba arkadaşlar paylaşımın samimi hayran bıraktı, twitter da paylaştım
Merhabalar paylaşımın ciddi mükemmel, tskr
merhaba arkadaşlar sayfanız samimi çok hoşuma gitti, paylaştım
Mrb web siteniz güzel, sağolun
selam arkadaşlar bu web sitesi , hayran edici, sağolun
İyi günler konu ilgi uyandırıcı, paylaşımların devamını bekliyorum
Slm sayfan hayran edici, tsk
Selam bu web sitesi gerçekten hayran bıraktı, twitter da paylaştım
Slm paylaşımınız ciddi iyi, emeğinize sağlık
Merhaba paylaşımınız cidden mükemmel, paylaştım
selam arkadaşlar sayfan dikkatimi çekti, emeğinize sağlık
Merhaba paylaşımınız ciddiyim çok güzel, teşekkürler
Selam bu web sitesi ciddi çok hoşuma gitti, teşekkürler
Merhaba paylaşım ciddiyim çok hoşuma gitti, paylaşımların devamını bekliyorum